
Wireframe Theme File Structure Overview
The wireframe theme is a good example theme to customize, because unlike the other
built-in themes, its CSS les are all located in its main theme folder (in the /Library
location and not in the /usr location). It was designed as a bare-bones theme, which
you can easily add to without having to remove unwanted elements.
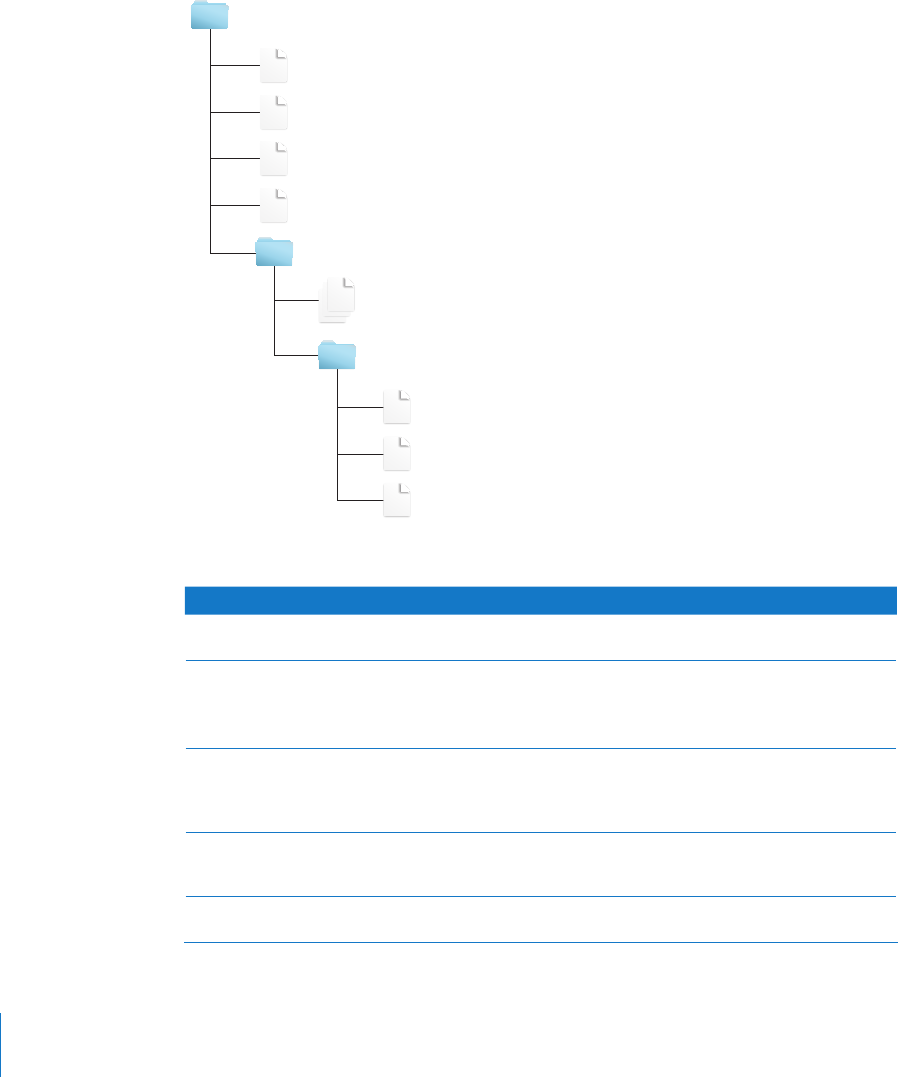
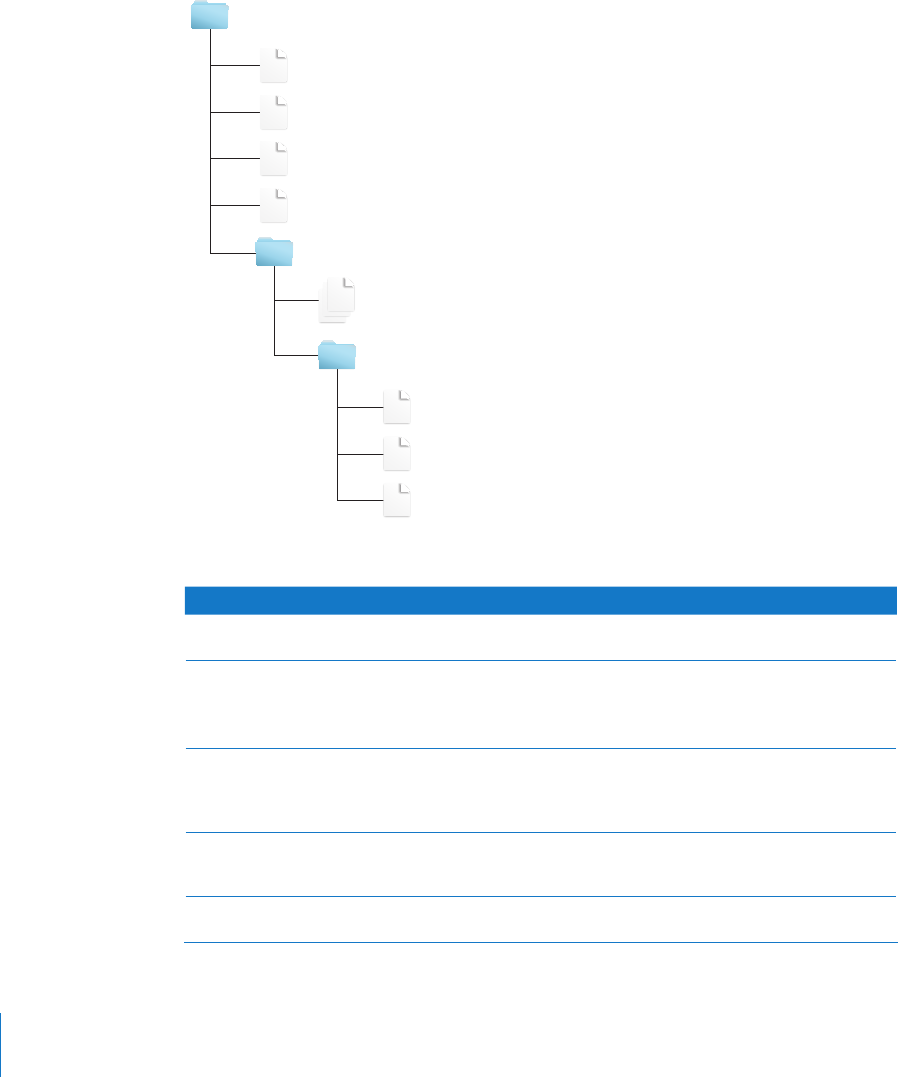
CSS files
preview.png
print.css
/Library/Application Support/Apple/WikiServer/Themes/wireframe.wikitheme/
screen.css
theme.plist
img/
banner.jpg
comment.png
rss.png
screen/
The wireframe theme’s folder includes the following les and folders:
File or Folder Name Purpose
preview.png Displayed when users are choosing which theme to use.
Its dimensions are 128 x 128 pixels.
print.css Applied when wiki pages are printed. If you don’t
remove the import line from this le, printing uses the
print.css le located at:
/usr/share/collaboration/default/print.css
screen.css Applied when wiki pages are displayed on screen. This
le simplies organization and le structure by using
the CSS les in /screen instead of containing all the CSS
code in one le.
theme.plist Aects general settings such as the theme’s name, and
sidebar attributes such as the maximum number of
entries and types of sidebars shown.
screen/ Includes all of the CSS les used when displaying the
wiki onscreen.
10 Chapter 1 Customizing How the Wiki Looks